Want to know the secrets, website tips and tricks behind our website design and development company? We’ll share our process – detailing how web design should be done with you below:
Red Sentence is a website design & development company based in Surrey and Berkshire. We are focused on combining functionality with creative design. In a heavily digital age, having an online presence is absolutely crucial. Since opening our doors in 2012, we have helped businesses of all sizes to improve their digital presence; from small one-man start-ups through to well-established enterprises.
How web design should be done is a topic close to us, it’s at the heart of what we do! So we thought we would reveal the steps behind our website design and development process with you! Or take a look at our guide for preparing for a new website.
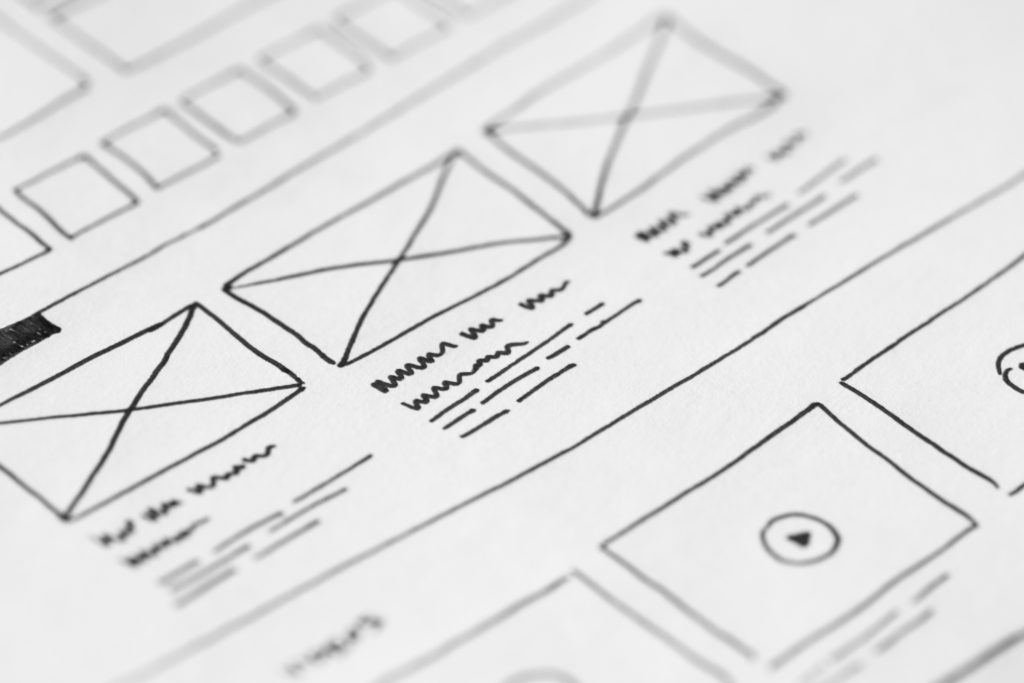
1. Wireframing
Imagine a wireframe like a visual blueprint of a website. This is where our website design & development process starts. After our initial client meeting, we begin our initial wireframe designs based on their requirements. A quick sketch of some design layouts are made on paper before turning to the computer.

Digitalising wireframes has been made easier with Adobe XD. Compared to other software we have used in the past, it is much quicker and easy-to-use! We’ll create a wireframe for each main page of the site (Homepage, About Us, etc.) This initial step is intended to focus solely on the navigation, user experience (UX) and the overall journey of the site. Nothing apart from the layout and functionality are considered at this point in time.
Where there are multiple entries for a page, (Blog or Services page) we’ll design one single page template to give an overview of how it would look and work. Again, this stage is purely structural; no graphics or styling are applied yet!
We keep in touch with our clients throughout all stages. By doing so, clients monitor our progress and are able to provide us with relevant feedback. This then allows us to make amendments where necessary.
With a wireframe curated and approved, we swiftly move onto the next step of our design process…
2. Design
After wireframing comes the more exciting bit! When it comes to design, it is important that a website is easy to use and navigate for the average user; they need to be able to find what they are looking for in just a few clicks. Failing in doing so can have bad consequences, like high bounce rates (the percentage of visits in which a person leaves your site from the landing page without browsing any further).
For us here at Red Sentence, how web design is presented back to the client tends to be minimal in presentation style, but very creative. The best websites are usually clear and concise! The wireframes from step one become our design guides. We see this stage as bringing the wireframes to life. Elements like fonts, colour palettes, graphics, imagery and styling are tried and tested at this point.

How web design, in our professional opinion, should be started is by stylising one page; usually the Homepage. Typically, we tend to provide clients with 2-3 different design variations of a single page layout. We continuously exchange designs until both parties are completely satisfied. Once the client has chosen their preferred version, we start applying the design onto each of the other inner pages.
3. Development
With the designs completed and approved, we then turn to the development side of things. This stage is by far the most complex, hence why it is so time consuming!
The designs from stage two are translated into code and become hand built by Jason himself. We tend to use WordPress to build most of our sites, due to it having a very flexible open source content management system. Because of WordPress’ functionality and easy-to-use menus, clients can easily take over when it comes to content loading for their own site.

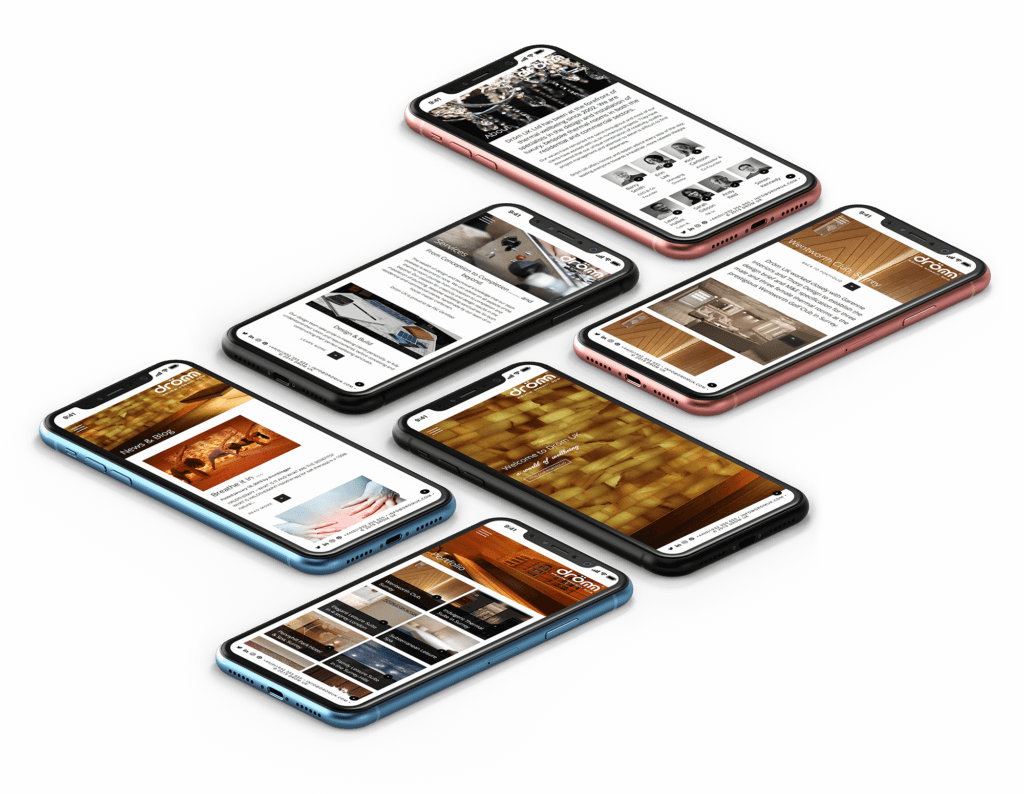
Throughout the development, it is absolutely essential that the designs are responsive across multiple platforms. You can read our blog on website responsiveness here. Websites have to function across all screen sizes: from desktops, laptops, tablets and mobiles.
Before the site goes live, we have a checklist that we frequently abide by:
1) Install Google Analytics tracking code. (This will let us monitor site traffic.)
2) Set up Google Webmaster Tools. (This tells us if Google encounters any problems or ongoing errors, for example missing pages.)
3) 301 redirects (If the site is a new version of an existing site, we need to make sure there are 301 redirects in place for any pages which have changed address.)
4) Submit a Sitemap to Google. (This lets Google know about all the pages on the site.)
5) Check page speed for fast download. (Page speed can improve user experience (UX) and can have a positive effect on SEO pages on the site!)
4. Testing
Prior to the launch of a new website, we make sure to test the site across main browsers such as Google Chrome, Safari and Firefox. We perform full browser tests on all our web design projects to make sure they adapt well across all screen sizes (from desktop – mobile, and Android – IOS).

The more modern browsers work very well with modern coding technologies like HTML5 and CSS3. The older browsers however, do not support the modern technologies/codes. Under these circumstances, we would use fall-back code in order for the website to work efficiently!
Running these tests allow us to check the site performance across different platforms, ensuring the site loads quickly and efficiently. If anything flags up at this stage, we can quickly amend it, in time for the launch.
And there you have it. We hope you enjoyed discovering a little bit about the behind-the-scenes action of how web design is approached here at Red Sentence!
Want to work with an award winning website design & development agency? Why not get in touch with us today, to see how we can help with your project!









